抱歉了,让大家等了许久。本人前一段时间实在是忙不过来,望大家谅解。
现在就为大家献上基础教程的最终篇——《案例解析》。前三篇分别讲述了参数、材质和灯光,本篇将讲述一个完整的案例,详细讲述从渲染到后期的完整流程,将前三篇所提到的内容应用到一个实例当中,希望能为大家提供一个参考。目的是为大家提供一种表现设计的方法,而非限定了表现的思维。个人觉得,设计的表现能力还是要有的,毕竟有很多细节跟感觉难以用文字来表达,只有设计者自己懂得,若是连基本的表达能力也不具备,就难以让人看到自己的想法。至于有人反对用计算机图像来作为建筑可视化的工具,我想说,目的是一致的,只是途径不一样而已,技术在发展,时代在改变,计算机图像自然有它自身的优势,选择它并不代表忽略其它的途径,并不代表最原始的手绘表达已经被淘汰,计算机图像也要求我们有对色彩、明暗、空间等的深刻理解,我们不妨认真思考掂量下。
本篇教程最后将会提供教程案例的模型场景以及PS的后期PSD文件的下载地址。
注意:本篇教程将会改用vray1.6进行讲解,因为之前被1.49逼惨了,BUG实在是太多了,各种崩溃各种慢。由于1.6版本暂时没有中文版,所以只能用英文版,但是我会适当翻译,大家无需担心,毕竟英文版中文版的按钮位置是一样的,用一两次就能习惯了,我也是从英文版开始学的么么哒!在此也推荐大家使用vray2.0,其正式版刚刚推出,相信破解版马上就会有!在本篇最后我会提及2.0的更新项目,讲解新增功能以及优势。
常用专有名词翻译:漫反射 diffuse,反射 reflection,折射 refraction,选项 option,贴图 maps,光泽度 glossiness,噪波 noise,环境 environment,全局照明 global illumination,间接光照 indirect illumination
本篇将分为①场景模型的细化和赋予材质 ②布光 ③渲染出图 ④ps后期四个大部分,其中的细节我会在接下来的讲解中逐一讲解。
一,场景模型的细化&材质赋予
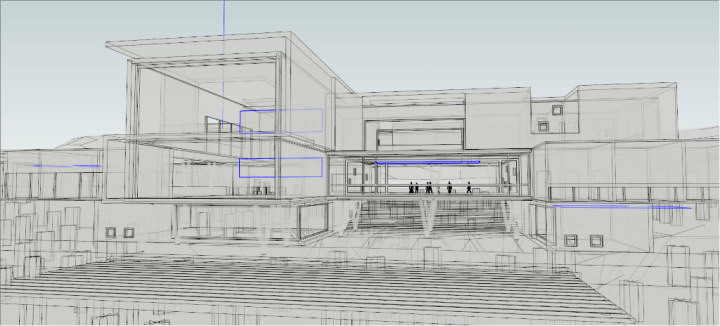
首先打开模型,如下图。可见是一个较为简单的建筑模型,加上一个沙盒做的地形,还有一个水面。
渲图之前,先选择需要表现的角度,这样可以节省不少不必要的工作,一切细化工作和材质调整都针对需要表现的角度,集中火力,效果好效率高。假设我就选择了下图的角度~
定好大致的角度以后,把这个角度保存下来,以便出图的时候直接切换到这个角度,无需每次调整。点击“视图”→“动画”→“添加场景”,保存场景的视角。
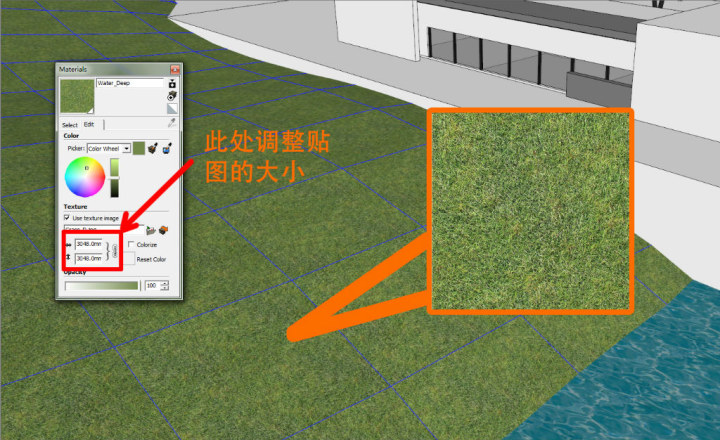
接下来,根据基地来进行场景的布置。我假设坡地上铺的是草,建筑的背后是树林。首先就可以给坡地赋予一个草地的材质,su 中赋予材质的方法我就不展开了,相信大家都知道。
现在整体感觉比之前要完整了些,大家不要急着去弄树,因为树的模型会影响操作的流畅性,现在应该转向调整建筑主体的材质。给材质之前,先把前面的那些人删掉=.=看着略蛋疼。
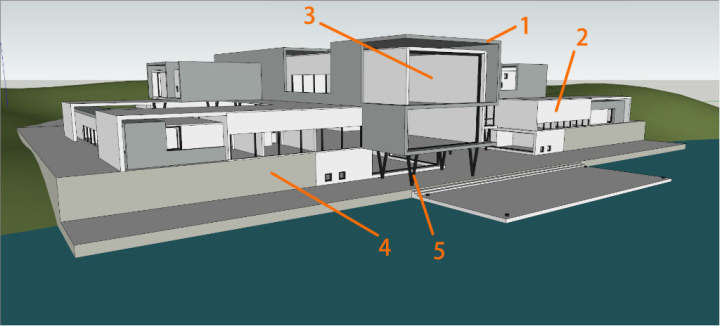
看模型,其总共才5种材质,这个调节起来比较快。
1号材质,假定为灰色的亚光表皮。
2号材质,假定是白色的亚光墙面。
3号材质,玻璃。
4号材质,石砌的墙。
5号材质,刷了黑色亮面漆的金属。
1号材质的赋予。
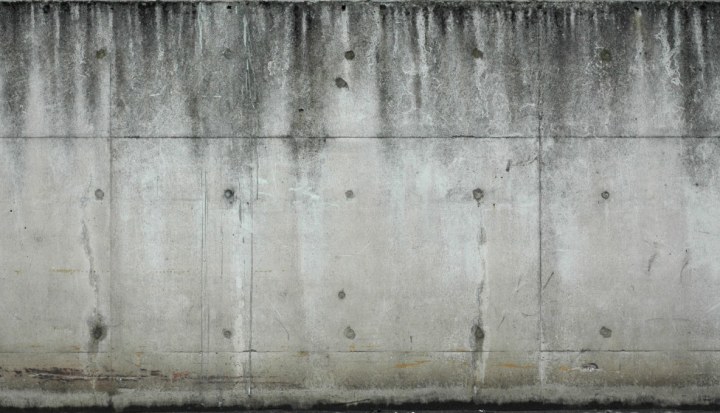
一般来说,物体表面都会有反射。定义为灰色亚光的材质,我们可以给予灰色的漫反射颜色,然后加上微弱的反射,将光泽度调低使其产生模糊的反射。但是,如此大面积的墙,只给予一个如此单调的材质,效果肯定非常生硬。一般来说,墙面的颜色会有细微的随机变化,此时我们可以采用带有随机效果的贴图作为素材来制作一张贴图。
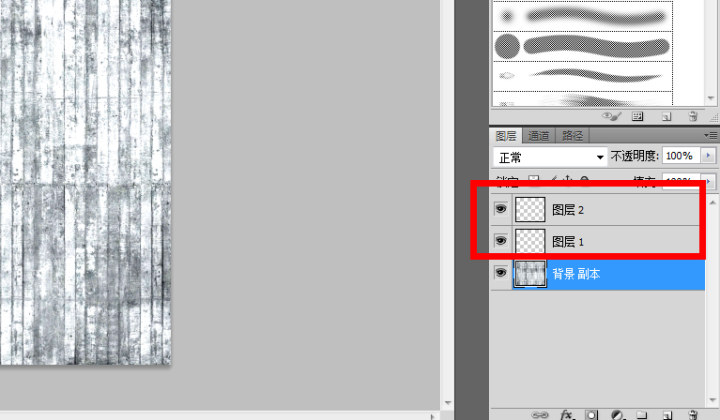
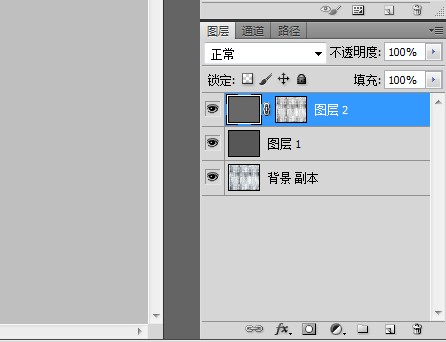
在ps中打开上图,在它上面新建两个图层。如下图
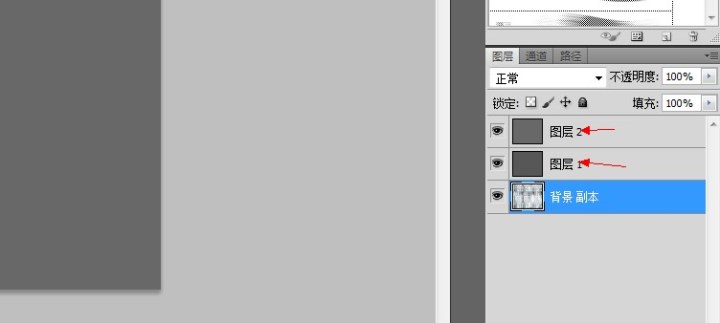
在新建的两个图层里填充灰色,要求两者有细微的差别,一个颜色稍微深一些。
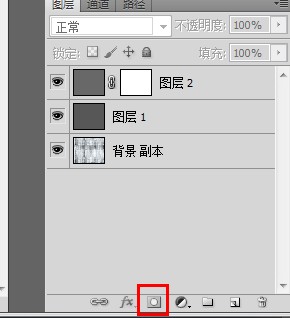
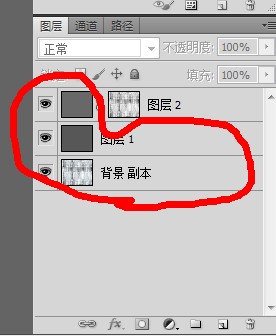
选定最上方的图层后,点击红色标记处为其添加蒙版,如下图
【此处解释一下何为蒙版,可能有些同学会不太了解。通俗的说,蒙版就像是窗花,我们透过窗花看东西,有部分的画面就会被窗花挡住,蒙版也一样,其作用就是遮挡图层,使其只露出一部分。蒙版使用灰度来控制遮挡的,255,255,255的白色表示完全不遮挡,绝对的黑色表示完全的遮挡,而灰色就是过度,颜色越深,遮挡的强度越大。于是我们可以利用蒙版来控制图层所要显示的部分。此处使用蒙版制作贴图,是希望大家能够掌握这个知识点,提升应变能力,其实现成的贴图还是有很多的。】
选择“背景”图层,也就是打开的那张图片,按ctrl+a全选整张图片,再按ctrl+c复制。此时,按住alt,再左键单击上一步创建的蒙版,进入到蒙版的编辑,再按ctrl+v粘贴,把图片用作蒙版。如下图
此时可以点击下图位置来退出蒙版的编辑
此时可以看到视图呈现的是下图的效果,我们已经获得了一张贴图。
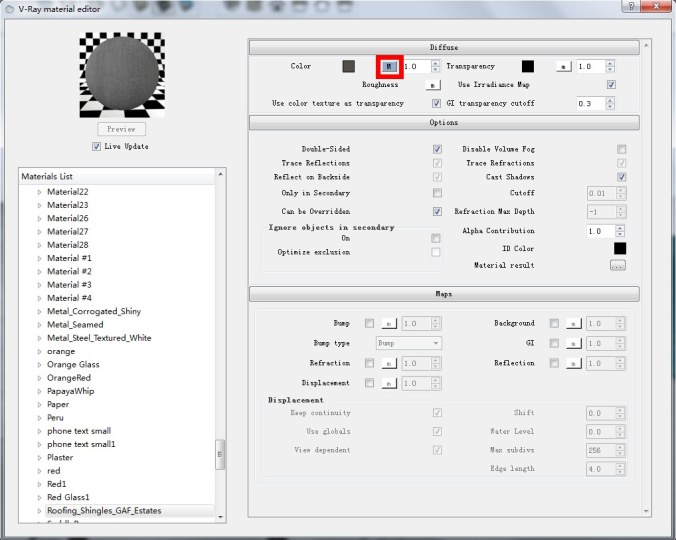
把刚制作的贴图赋予到场景的对象中,调整大小直到合适。接下来就可以在vray的材质编辑器中编辑该材质,点击vray工具栏的“M”打开vray的材质编辑面板,可以看到,在漫反射(diffuse)的一栏中已经添加了贴图,也就是刚刚制作的贴图,在预览视口中也能看到大致的效果。如下图
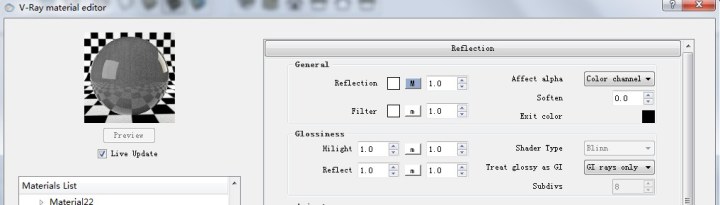
接下来创建反射图层,右击该材质创建反射图层(reflection),此时预览视口中可以看到陶瓷一般的反射效果,如下图。【注意:在vray1.6和更高的版本中,创建反射图层的时候会自动添加菲涅尔贴图,低版本的话需要手动添加】
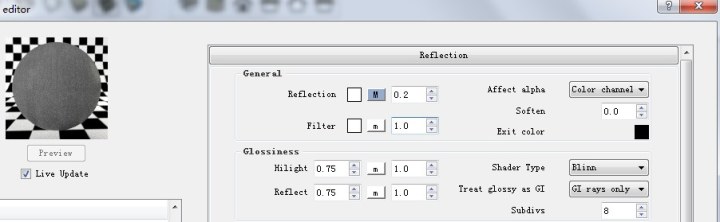
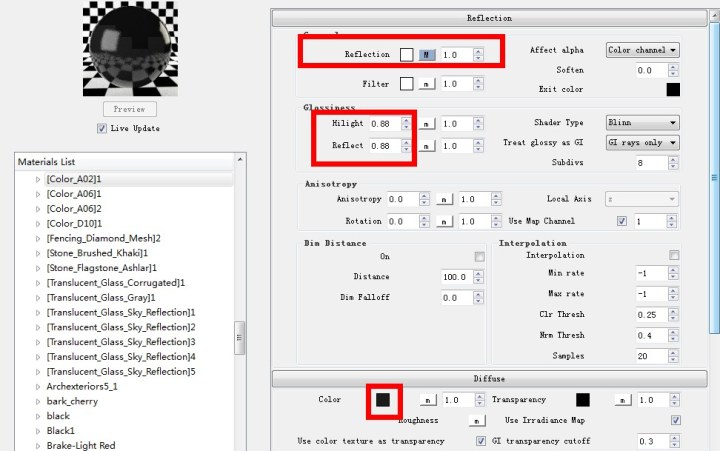
亚光墙面不可能有如此光滑的反射,所以需要把高光(hilight)和反射(reflect)的光泽度(glossiness)降低,这里我都使用0.75,还有反射的强度也太大了,虽然已经添加了菲涅尔贴图,但是对于亚光的墙来说,强度还是太大,于是我调到0.2.如下图
【注意:曾经有些同学问我,为什么光泽度调低了,表面还是那么光滑?是因为只将高光的光泽度调低了,大家要注意,应该同时调整高光跟反射的光泽度】
此时的效果已经可以接受了,往后微调要在打灯以后进行调整。(在我放出的场景中,我使用了光泽度贴图,也就是在光泽度一栏的高光和反射右边的m处添加了贴图,目的在于使物体表面的光泽度富有变化,比单一的光泽度效果要好)
2号材质的赋予
白色的亚光材质,跟上一个材质一样,墙不可能全白,需要有微弱的颜色变化,所以我使用下图作为漫反射贴图赋予到对象上。
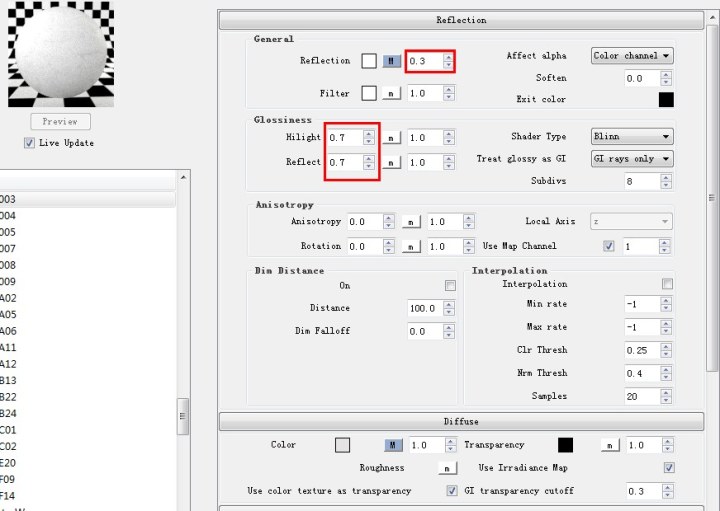
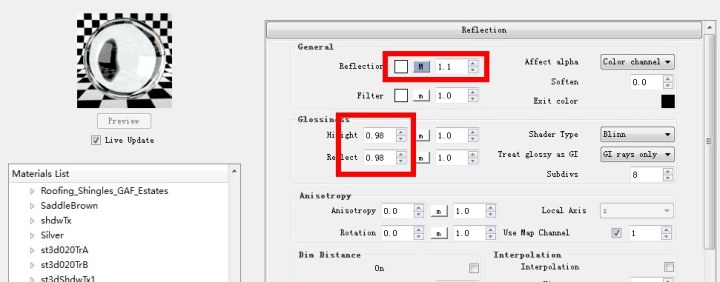
操作的步骤与上一个材质调整基本上一样,创建反射层,调节反射强度和光泽度大小,此处我直接给出参数,如下图。
3号材质的赋予
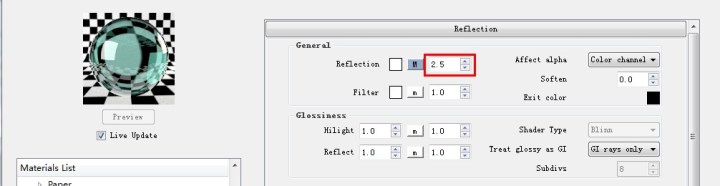
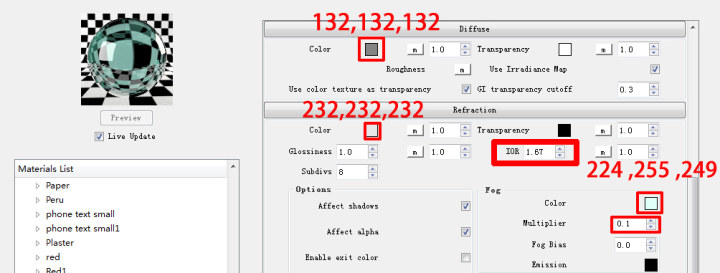
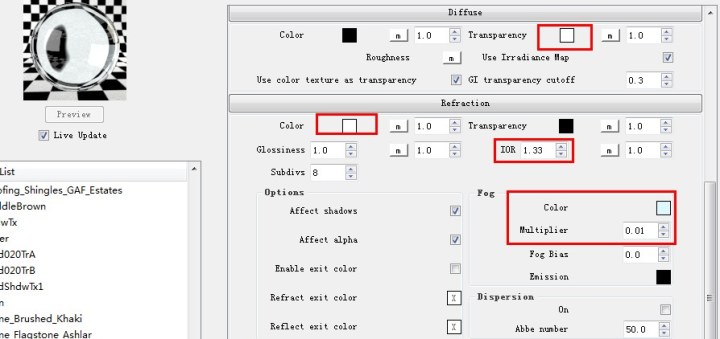
玻璃,这个材质没什么好说的,唯一值得提醒的就是,玻璃的模型需要有厚度。下图直接给出参数。
4号材质的赋予
石砌的墙,这个也非常简单。首先找到一张合适的贴图。
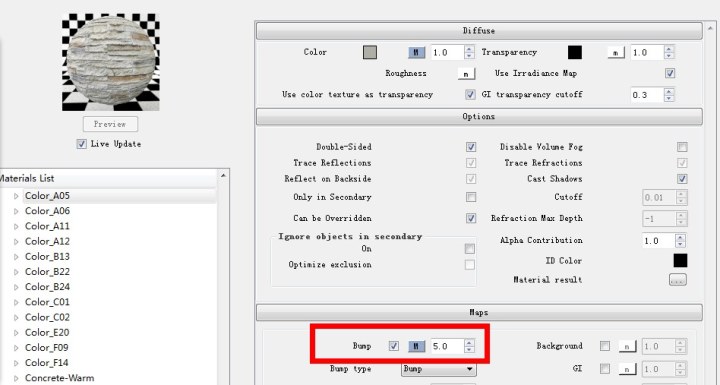
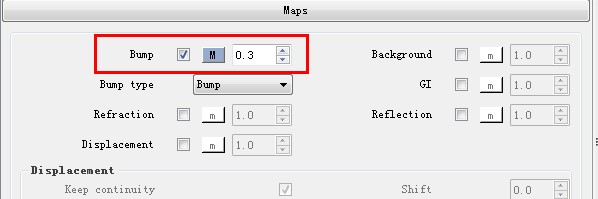
操作步骤也与一号材质基本相同,用su的材质编辑器赋予场景对象材质后,打开vray的材质编辑面板进行编辑。砖的材质只需再添加凹凸贴图即可。如下图,在凹凸(bump)处添加漫反射所使用的贴图就行了。
5号材质的赋予
黑色的亮面漆。大家可以观察身边类似的材质,思考一下应该调整哪些参数。据观察,除了黑色的底色意外,还带有淡淡的反射,而有点模糊。此时参数的调整方法已经明确了,只需将漫反射调成黑色,再创建一个反射图层,然后将光泽度调低。如下图
到这里为之,建筑主体的材质和初步场景的材质已经完成了。
这时候开始细化周围的环境。首先从水下手。看上图那个水,是绝对不及格的。水的漫反射不能直接贴水的照片,需要有属性的设定,而且水是有厚度可言的,我建议大家使用一个有体积的水。创建一个长方体,代替原来的水面,删掉原有的水,并且要创建一个平面或方体作为水底。如下图
水材质赋予
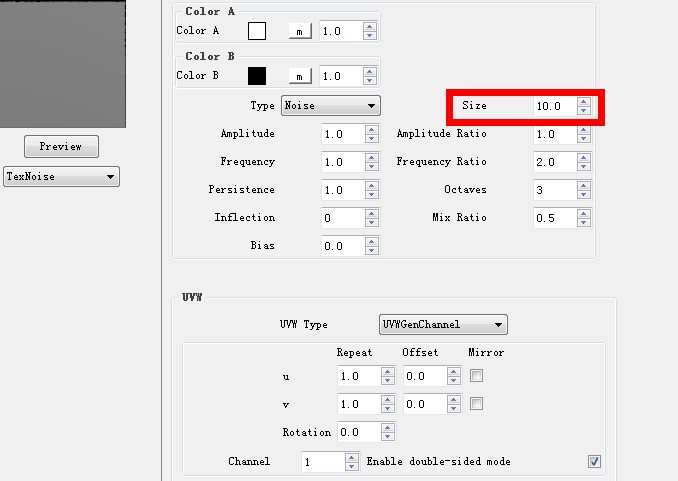
水材质的调试曾在材质篇中提到过,本案例中的水材质调整方法与其基本相同。只需根据场景来调整噪波的尺寸和凹凸的强度。下图是我的调试结果。
噪波的设定
我随便选了一张HDR作环境,目的在于测试。这里我就不展开HDR的用法了,因为灯光篇里我提及过,而且本案例往后的内容中将会详细讲到布光的部分。现在来测试一下场景。
从上图可以看到,各种材质已经没有太大的问题了,如果有问题,可以独立进行调整。
这时候可以着手为环境添加细节了。看上图“草地”的效果,不太理想,完全没有草地应有的一丝丝的感觉。所以我决定在上面铺一些“草”。首先,把场景中现有的对象全部隐藏,方便操作。
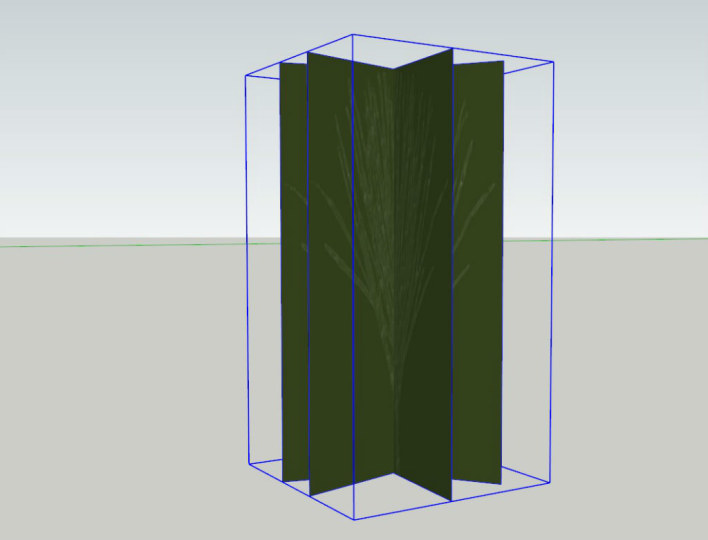
新建一个图层,命名为“grass”(目的在于分图层管理,方便显示和隐藏),并在这个图层中创建一个矩形,赋予它一张贴图并调整好贴图的大小和位置,如下
接下来旋转复制并成组,如下图
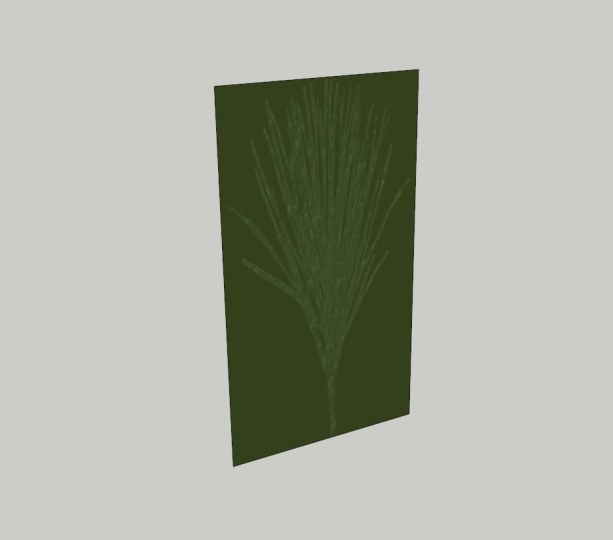
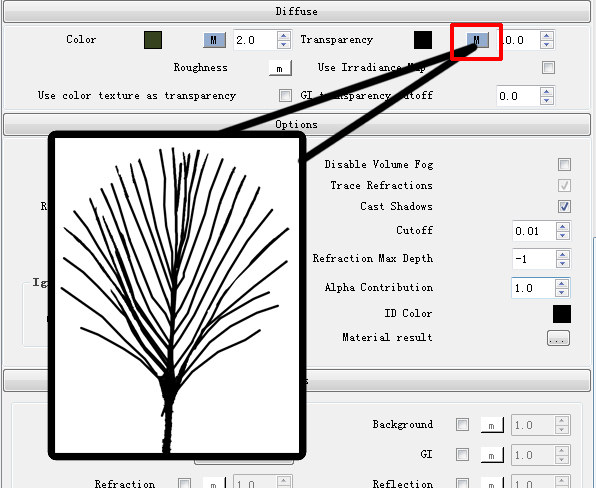
现在在vray材质编辑器中编辑这个草的材质。在透明度(transparency)中添加alpha通道。如下图
添加alpha通道的目的在于,过滤平面多余的部分,让其呈现出“草”的形状。如下图
现在可以把草铺到坡地上了。【给大家推荐一款插件MatrixProximity,用于组件的阵列,下载地址http://www.sublog.net/archives/44226 其使用方法非常简单,这里不展开了】
铺完后,效果如下。
现在渲染一下查看效果。。没渲完就直接放上来了,草的效果不太理想,而且有些地方的alpha失效了。。。估计是beta版的bug,毕竟还不是正式版。但是有ps,后期的时候可以处理。【机子不太好的同学可以省去这一步,因为VFS对于漫反射中加通道的优化比较差,渲染速度不理想,要是时间过长,倒不如省去这一步,直接使用平面的草地】
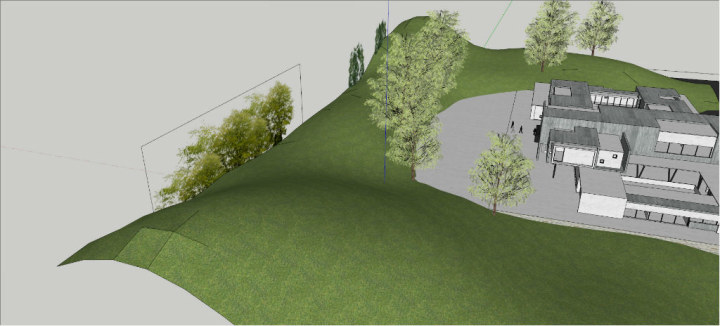
草地已经弄完了,现在开始着手添加树木。大家可以从网上下载一些树木的组件添加到场景中。本案例中就使用了中等精度的树木组件,效果较为理想而且速度较快。
新建一个图层并命名为trees,选定该图层,把树木组件拖入到窗口中,复制并移动。如下图
远处的树可以使用平面树,方法就是在坡地后建平面,然后添加平面树木贴图,最好是png格式(自带alpha),如此一来,丰富场景的同时降低了电脑的负担节省了时间。
场景的细化和材质赋予已经完成,现在可以进入布光的步骤。
二,布光
从之前的测试图中看到,光照均匀,效果类似于阴天,美感不足,表现力太差。本案例中,我考虑使用黄昏的光照效果,同时室内有少量灯光。黄昏的光照,理论上来说可以用vray自带的vraysky来实现,但是,有过使用经验的同学都应该知道,vraysky做出来的黄昏颜色达不到黄昏的光照效果,所以我使用vray的球形光来代替太阳,用HDR来代替天空。
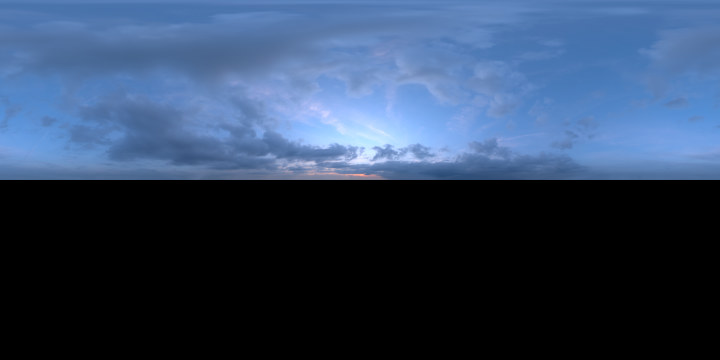
首先,选择一张黄昏的HDR天空。如下图
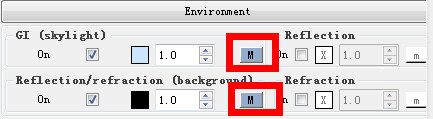
在环境(environment)面板的全局光颜色(GI skylight)和背景颜色(background)同时载入上图所示的HDR天空,如下图
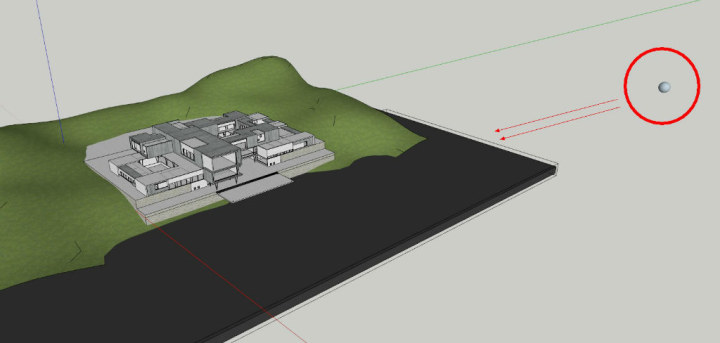
此时渲染测试一下(测试的时候隐藏树木和草的图层以便提升速度),看太阳在哪个位置,以及光照的强度。
从上图中可以看出,天空的亮度过大,部分的地方已经爆掉了,而且太阳的位置有问题,细心观察,可以看到太阳在建筑的背后,这与我预想的光照方向不一致。下图是最终的效果
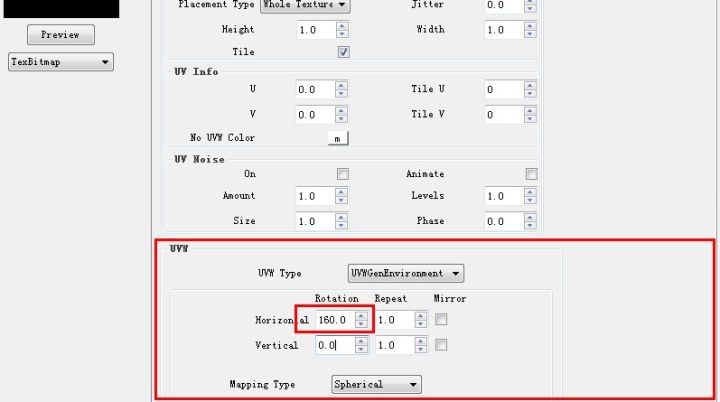
此时就应该旋转HDR贴图【注意要同时修改全局光颜色和背景颜色】,点击环境面板的“M”进入HDR贴图的面板,找到UVW一栏的水平方向(horizon),在旋转(rotation)那里输入旋转的度数(以顺时针为正),此处我估计其大概要旋转160度,如下图
此时太阳的位置已经没什么问题了,接下来创建球形光(sphere light)或者泛光灯(omni light)来模拟太阳光。在《灯光篇》中我已经提及如何用球形光来模拟太阳了,此处我不再展开解释。本案例使用球形光,如下图创建一盏球形光,注意灯光尽量离建筑远些
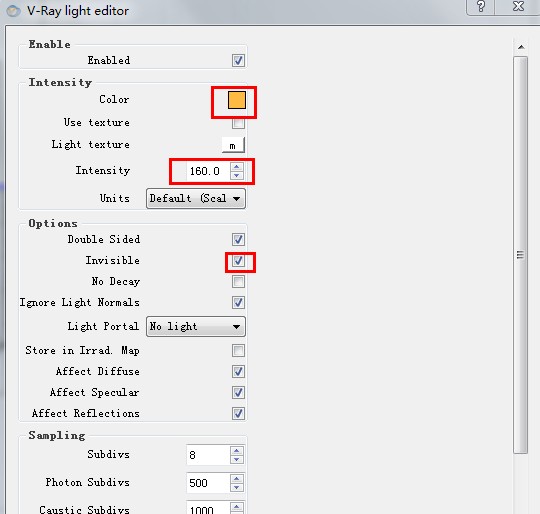
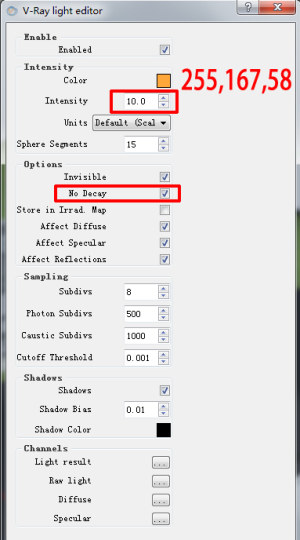
灯光参数如下,注意要把“无衰减”(no decay)勾上,因为默认参数下的球形光发出的光会随距离增长而变弱,这与太阳光的特征不符合,把无衰减勾上后,光的强度就不会发生变化。
测试效果如下图。效果勉强,但是有ps,这时候无需纠结了,直接开始室内的布光。
这个模型的室内并没有做什么细节,简单的打灯把室内照亮就好了。下图蓝色的部分就是灯所在的位置
su移动灯光真是略麻烦,相信大家都领略到。灯光用的都是同一个颜色。如下图
渲染测试效果如下图。
效果勉强过关了,大家再略微调整灯光的强度,此处我就不再改了,有什么不足可以用ps后期。
三,渲染
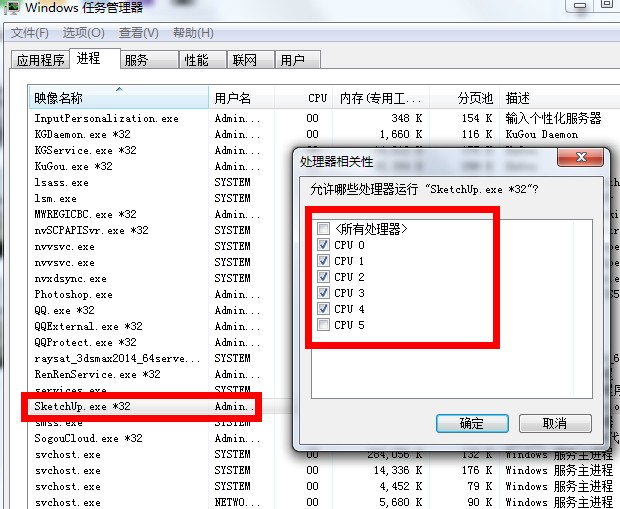
这时候可以取消全部图层的隐藏,进行一次整体的测试渲染了。使用我在第一篇教程给出的测试参数以提升速度,有经验的同学也可以随喜好自己设置。【这里做个特别提醒,由于渲染的时候,vray会所所有的cpu资源都消耗掉,无论你的cpu有多牛逼。这样的话会造成电脑的卡顿,硬件温度偏高,尤其是用笔记本的同学要更加注意散热,同时限制vray消耗的cpu资源。方法是:打开任务管理器,在进程一栏找到sketchup.exe *32,右键再选择设置相关性,取消部分核心的勾选,如下图,这样一来,cpu就不会100%占用,温度也就会降低】
当测试完成,觉得整体效果满意以后,就可以调高参数,开始出图。
要修改的参数有
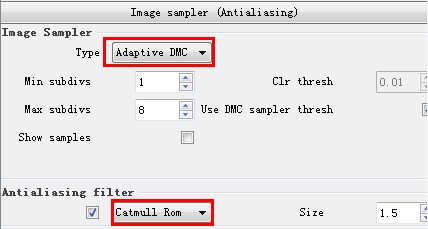
图像采样器(image sampler),把过滤模式改为“自适应纯蒙特尔卡罗”,抗锯齿过滤器用catmull rom,这可以获得清晰的边缘并且能够保留像毛发之类物体的细节。如下图
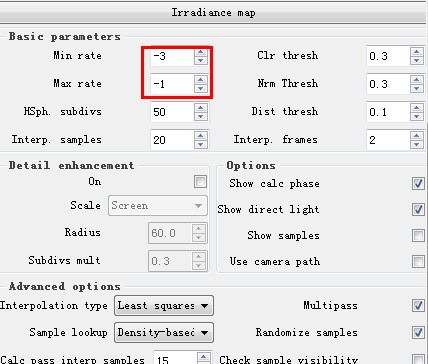
发光贴图(irradiance map),此处只需修改最大和最小比率,一般不大于0,本案例中使用-3和-1已经足够了,如下图
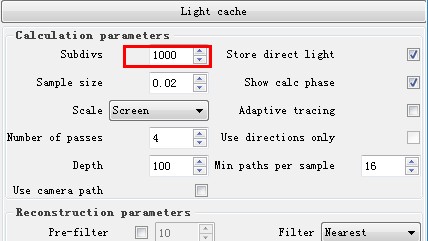
灯光缓存(light cache),将细分度调到1000,模型并不复杂,这个值已经足够了,如下图
最后把灯光的细分度都调到16甚至更高,这样的话,灯光的阴影噪点会更少,重点修改太阳光(球形光)的细分度,因为图中大面积的阴影都与其有关。
我最终渲染效果如下图....
这个效果实在是略蛋疼...渲图一时爽,后期火葬场!前期功夫不足,后期就要补
四,PS后期
看渲染出来的图,整体偏暗,灰蒙蒙的,对比不足,颜色不够跳跃,缺乏表现力....这时候,就应该想办法提升画面的对比,让亮的地方更亮,暗的地方暗些,增强色彩感和空间感。
首先打开photoshop。本案例的后期教程要求大家有一定的PS使用经验,因为在这里讲述基本操作的话太过于繁琐了,所以一些按钮的位置我就不详细展开了,只提供方法思路。
在photoshop中打开刚渲染所得的图片。左键拖拽背景图层到新建图层的按钮处,以复制背景图层,这是良好的习惯。如下图
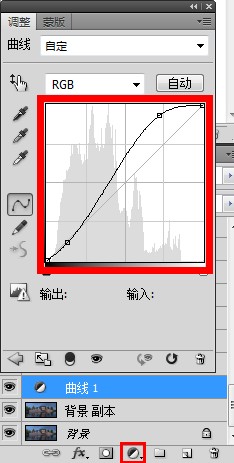
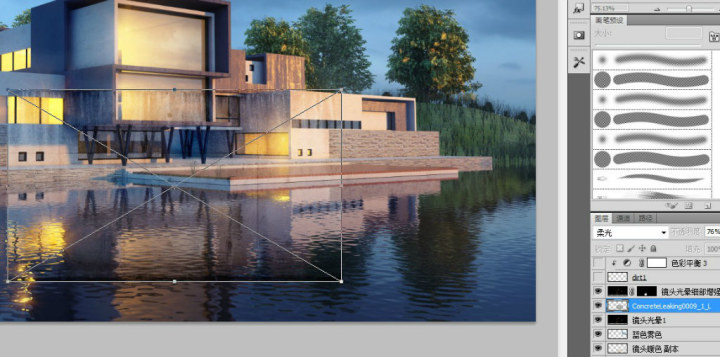
一般来说,针对刚列出的问题,可以先用曲线来调整整体的明暗对比。点击底下的那个小按钮,选择“曲线”,在弹出的小窗口中调整曲线,使亮部更亮,如下图
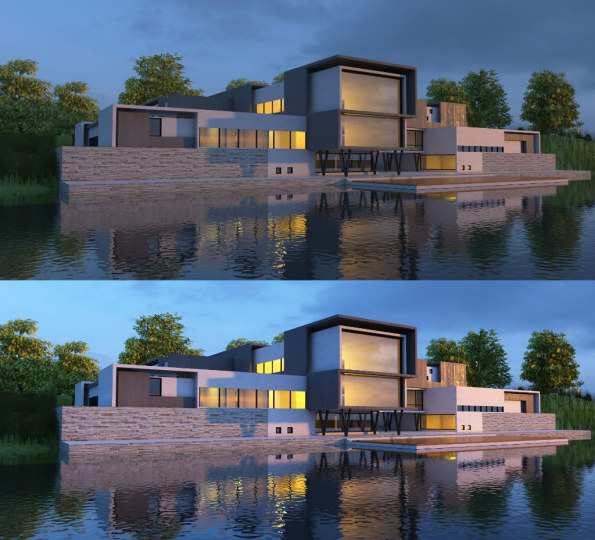
下面两张中第二张是经过调整的一张,可见亮度已经上来了,但是建筑主体偏红了(个人喜好),此时用颜色平衡来调整其颜色。
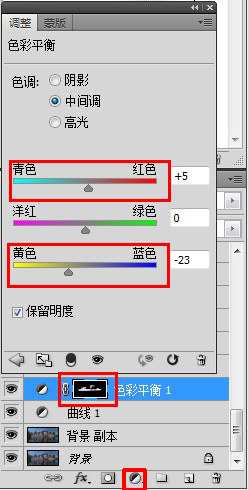
创建“色彩平衡”调整图层,使其颜色偏向黄色,然后用黑色填充该图层,用白色画笔将建筑主体擦出来【也就是蒙版】,目的在于调整建筑主体的颜色同时不影响周围环境的颜色。如下图
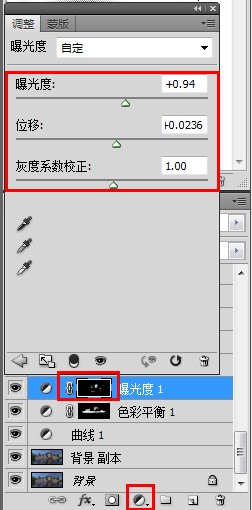
室内的灯光强度不足,现在要将其提亮。这里我使用了曝光度来进行调整,再用白色画笔将灯光的部分擦出了。如下图
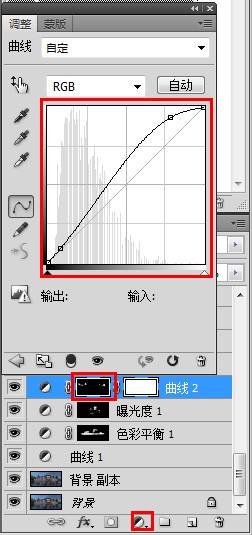
树木亮面不够亮,按照生活经验,树木的受光面应该更加亮才对(个人看法)...这次我选择用曲线来调整亮度,然后同样,用白色画笔将应该提亮的部分擦出来。如下图
再做写细部的颜色调整,我就不详细展开了,作为建筑学学生,相信大家都具备一定的美术基础,而且都有自己独特的看法。请大家在我给出的psd文件中查看详细的调整。这里就直接调至光晕的添加了。
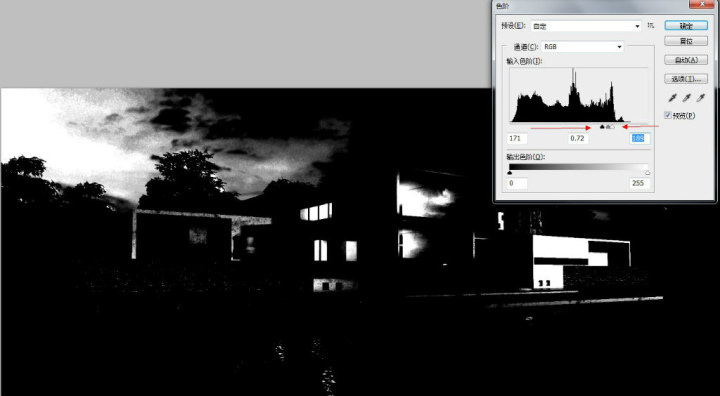
选择最上端的图层,按shift+ctrl+alt+e盖印,生成一个新的图层,把之前所有的修改都整合到一个图层。再将这个图层变为黑白。如下图
按ctrl+l打开色阶调整,调整至下图效果,并将图层的叠加方式改为“滤色”,老版本的话是“屏幕”
对这个图层使用高斯模糊,调节模糊的半径,直到觉得合适位置,如下图
把过亮的地方用黑笔涂掉,调节图层的透明度,如上图的左上角部分,天空过亮。这个操作的作用是使曝光的部分产生光晕,我们可以参考一下照片,亮的地方总会有光晕,如下图
此时为灯光添加眩光效果,将素材拖入画面中,栅格化图层,把叠加方式改为“滤色”,素材如下图
然后把该图层复制移动到有灯的地方。最终效果如下。
到这里为之已经差不多了。在此我再补充一下添加污垢的方法,不少同学对于这个比较感兴趣,我就介绍一下在后期中添加污垢的办法。
首先要找到污垢的ps素材,如下图
把素材拖入到画面中,选择“柔光”或“正片叠底”的叠加方式,如下图用的是柔光
使用菜单栏的“编辑”→“变换”→“透视”变形图片,讲“污垢”移动到适当的地方,修改其透视使其与模型相匹配,按enter结束编辑,效果如下图
污垢这东西,有人觉得很有感觉,有人觉得多此一举,这是个人的喜好问题,觉得有需要的同学不妨学习一下。
还有一些细节添加,例如镜头晕影,镜头模糊我就不展开说了,大家可以查看我上传的psd文件。
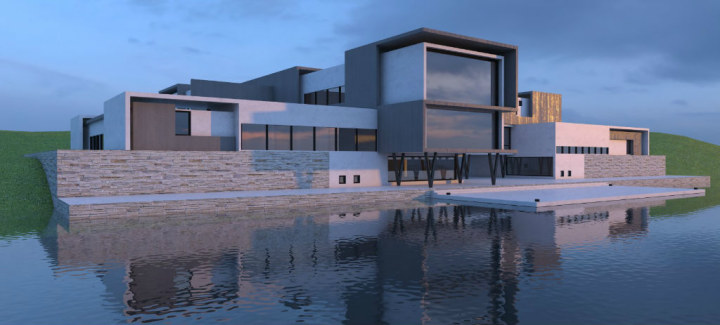
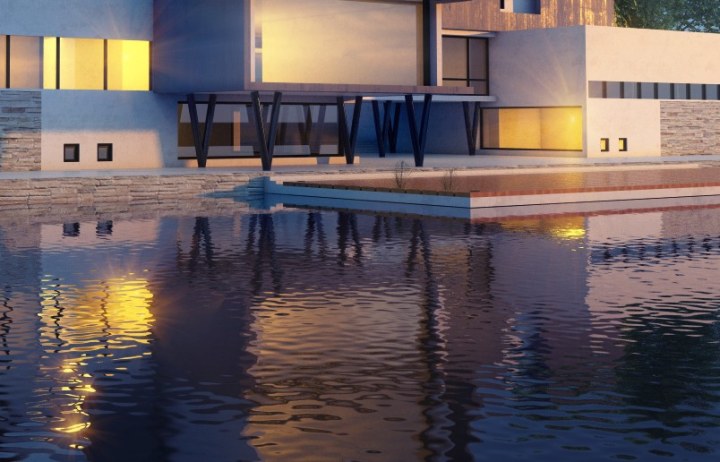
最后我还使用了曲线进行了最后的调整,使画面色调更加暖。下面便是最终的效果
原图如下,大家可以对比一下~是不是好些了?
好了,案例解析篇就到此为止了。
接下来为大家简单介绍一下vray2.0
V-Ray 2.0
上图就是chaos group的官方宣传图,效果如何就不用说了。
现在为大家讲一下2.0中更新的部分。
①vray RT
RT是realtime的缩写,意为实时的。大家可以看到vray的工具栏上多了一个“RT”按钮,点击它就会启动实时渲染,同时可以修改材质,移动物体,渲染窗口中也会同步进行更新,达到边编辑边看渲染结果的目的,可以大大节省测试时间。RT分为cpu和gpu模式,前者使用的cpu,这就意味着使用该模式的时候,cpu占用会高达100%,然而编辑还是要继续的,不然就会失去RT的意义,这样一来机子就卡爆了...挫点的cpu还可能直接导致假死....而gpu模式使用的是显卡,cpu资源可以留给编辑操作,虽说GPU的浮点能力强,渲染比cpu普遍要快很多,但是很多用户反映使用之后出现各种花屏各种暴卡....专业的CG工作者通常会使用双显卡,一张负责高负载运算,一张则负责平时的显示处理...一般人不会有这么牛逼的电脑....所以,不推荐大家使用RT,这就等于前边那段介绍变成了废话...
②使用灯光缓存的时候能够使模糊反射运算得更快。
③新增Domelight
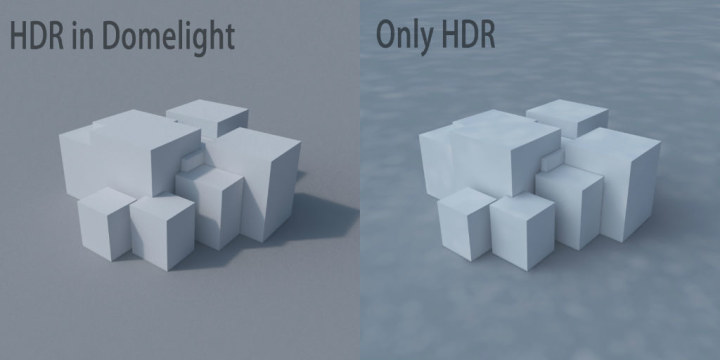
dome就是穹顶的意思,就像穹顶一样罩在场景的上方,那就称之为“穹顶灯”吧....这个灯的好处是,能够在它上添加天空贴图,来为场景提供照明、反射,还能当背景。让我用一张图来说明穹顶灯跟之前HDR布光之间的区别吧!下面两张图使用的是同一张HDR
从上图可以看出,穹顶灯能够产生非常强烈的阴影效果,原因是它能只能地识别出HDR中最亮的地方,从那里发出较强直接光,这就等于打了个太阳光(前提是hdr上有太阳,要是一个阴天全是云的HDR就没有这么强的阴影了)而直接将HDR放在全局光颜色中就不能产生如此强烈的阴影,而且在渲染参数低的时候还会产生光斑。domelight的更新,相信可以带来更加快捷的布光。
④更快的载入时间。这个是值得一提的,相信大家都会觉得每次点完R之后都要等一段较长的时间才正式开始渲染,这浪费了不少时间。
⑤新增vrayproxy
这个是好东西!!有了它,我们可以建造极为复杂的植物场景。相信大家都会发现,当su场景中3d树稍微多一点的时候操作起来就会非常非常卡!这严重限制了场景的建造,于是很多人选择了平面树,或者ps后期树木,但效果总是不太理想。 而proxy可以解决这个问题,proxy意为代理。其工作原理是在场景中一个简单的网格来代替需要被代理的对象。例如我用su新建一个场景,命名为a.skp,然后将一棵树以proxy的方式导入到该场景中,看到的并不是完整的一棵树,而是稀疏的网格,最重要的是这棵树其实不在a.skp这个文件中,它仍然在外边,proxy只不过是用一个简单的对象来代替这棵树的位置和大小,真正渲染的时候才会读取树文件的路径。所以导入proxy后,源文件不能删除。
使用方法简单,选定场景中任意物体,点击vray工具栏中的export proxy(导出代理模型),将其保存为proxy模型,然后点击import proxy(导入proxy)导入刚才所导出的proxy模型。
下面我来演示一下proxy的威力。我把一棵80M的高精度树模型导出为proxy,然后复制一万棵,操作流畅无压力,若是平时一样的复制,软件早崩了。
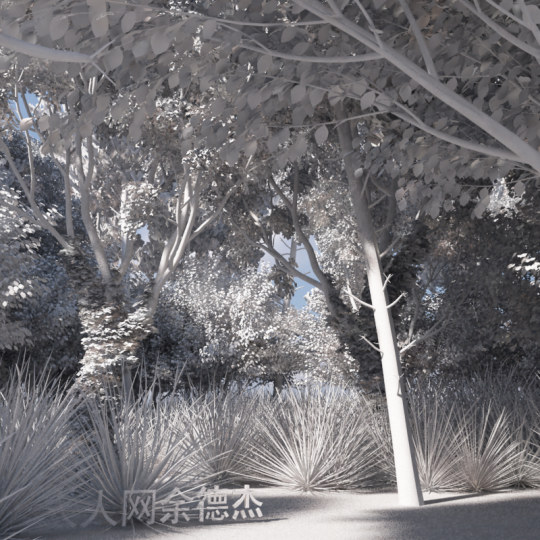
这样一来,建造复杂的植物群就不是难题了。下面是我用proxy做的林子素模。
⑥新增球形灯(sphere light)
⑦%#%¥#*&^%$^#$%....剩下的都是些对我们来说作用不大的更新,什么法线贴图啊相机预设啊之类的,在这里我就不多说了,有兴趣的同学不妨与我交流。
总的来说,2.0的更新还是蛮给力的。
基础部分的教程到此已经结束了,谢谢观看。
最后放出本案例的场景文件以及后期的psd文件,文件里有说明,请阅读。









































































 支付宝打赏
支付宝打赏  微信打赏
微信打赏
评论