web scraper 抓取分页数据和二级页面内容
分页抓取
其实分页式的网站更加简单,不用什么过多的设置,只需要在 Start URL 上做设置就可以了,拿这个豆瓣小组举例,链接地址为 https://www.douban.com/group/135641/discussion。我们进去后点一点页面下方的页码,就可以看到地址栏上的变化,点击第 2 页的时候,在后面的地址栏多了参数 start=25 ,再点击第 1 页的时候,参数变为了 start=0 ,这是比较特殊的一种情况,它的分页是按照 25 递增的,向后递增依次为 [0,25,50,75...]。大多数的网站的递增还是1,即[0,1,2,3...]。
而 web scraper 中提供了一种写法,可以设置页码范围及递增步长。写法是这样的: [开始值-结束值:步长],举几个例子来说明一下:
1、获取前10页,步长为1的页面 :[1-10] 或者 [1-10:1]
2、获取前10页,步长为10的页面:[1-100:10]
3、获取前10页,步长为25的页面:[1-250:25]
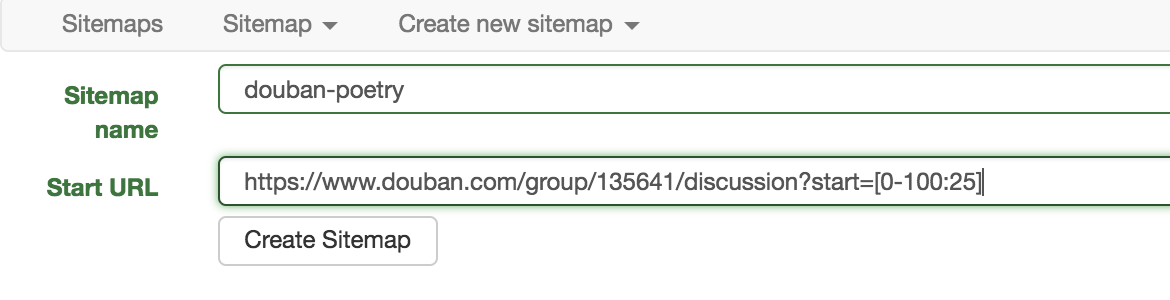
现在我们要抓取的豆瓣小组的规则就是第三中情况,所以设置 sitemap 的 Start URL 为:
https://www.douban.com/group/135641/discussion?start=[0-100:25]
还有一些网站的页面,比如淘宝店铺的商品列表页,它的 url 里有好多参数,有点参数会随机变化,有些同学这时候就蒙了,这怎么设置啊。其实有些参数并不会影响显示内容,任意设置甚至去掉都没有关系,只要找对了表示页码的参数并按照上面的做法设置就可以了。
上面说的是规律分页
如果没有规律是js动态加载,继续分析是哪一种:
如果是「下拉加载更多」方式,则使用Element scroll down。
如果是「点击加载更多」方式,则使用Element click,Click type选择「click more」,Click element uniqueness选择「unique CSS Selector」。
其余情况如果点击翻页按钮时,网页的 url没有变化,或者 url只有#后面的部分发生变化,比如:https://weibo.com/5745019302/DCC6EAQdO?type=comment#_rnd1519785953991
那么这时候,使用Element click,Click type选择「click once」,Click element uniqueness选择「unique Text」。
如果以上方式都不属于你遇到的翻页方式,则使用最后一种「循环翻页」,适用类型:页面的翻页按钮本身就是一个url,这个url指向按钮所示的那页。
二级页面抓取
这种情况也是比较多的,好多网站的一级页面都是列表页,只会显示一些比较常用和必要的字段,但是我们做数据抓取的时候,这些字段往往不够用,还想获取二级详情页的一些内容。下面我用虎嗅网来演示一下这种情况下的抓取方式。
目标页面:https://www.huxiu.com/channel/104.html
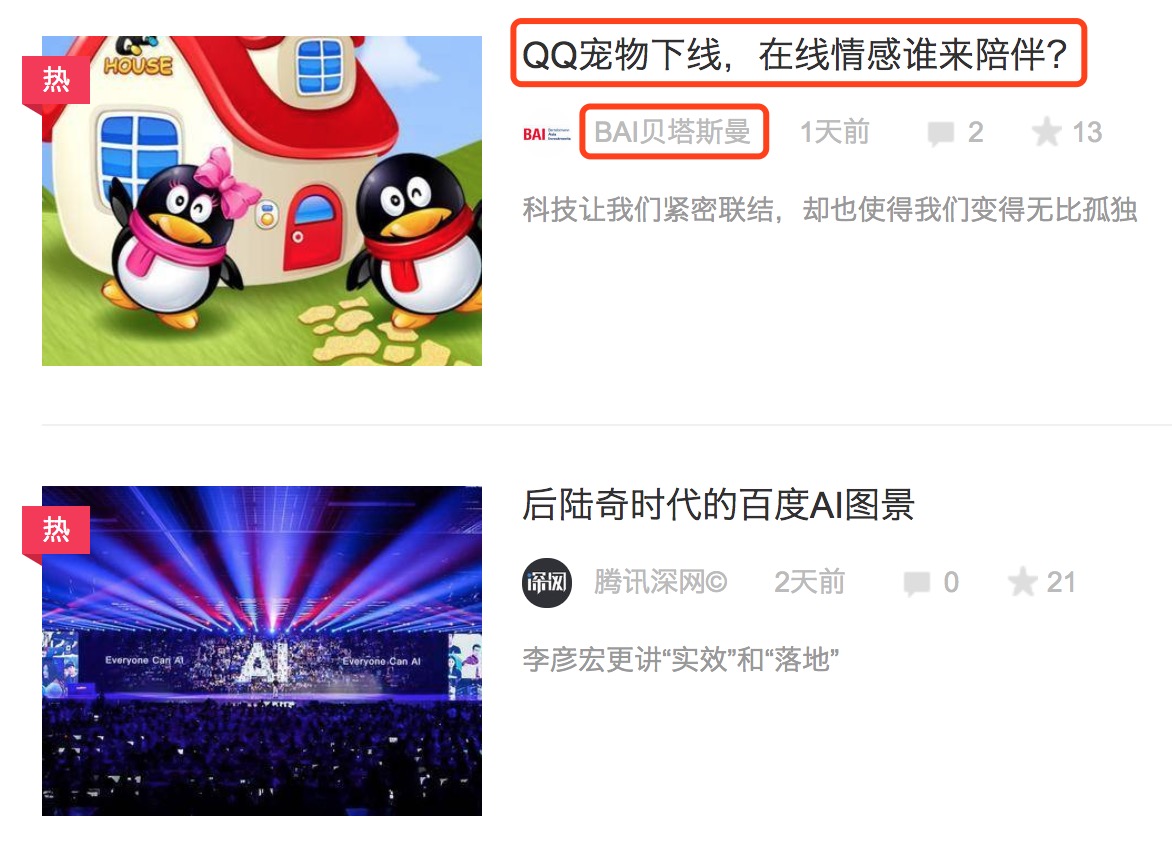
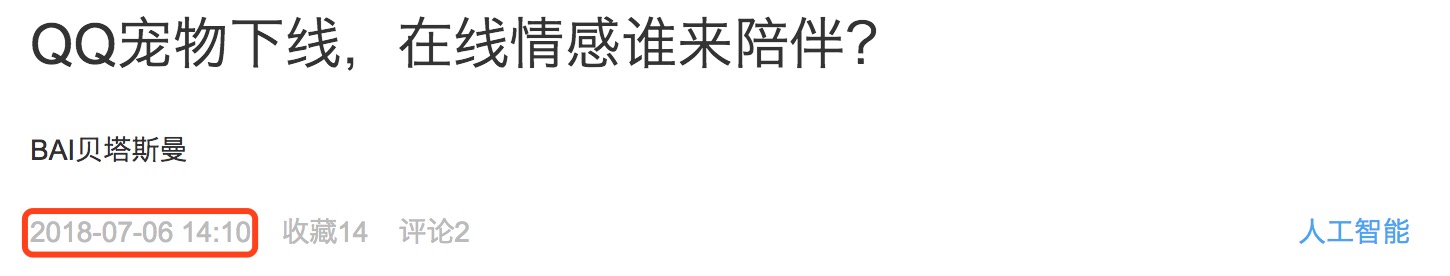
只做简单演示,这个页面本身是下拉下载更多的页面,这里只获取默认加载的内容以及二级页面的一些属性。下面的两张图中标红的部分分别为列表页的标题、作者以及详情页的发布时间,点击列表页的标题链接会跳转到详情页面。
现在开始从头到尾介绍一下整个步骤,其实很简单:
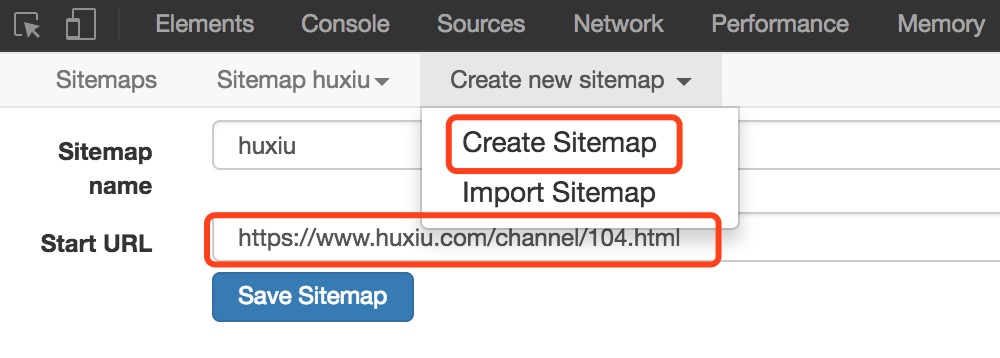
1、在浏览器访问上面说的这个地址,然后调出 Web Scraper ,Create Sitemap ,输入一个名称和 Start URL,然后保存。
2、之后打开这个 sitemap ,点击 Add new selector。
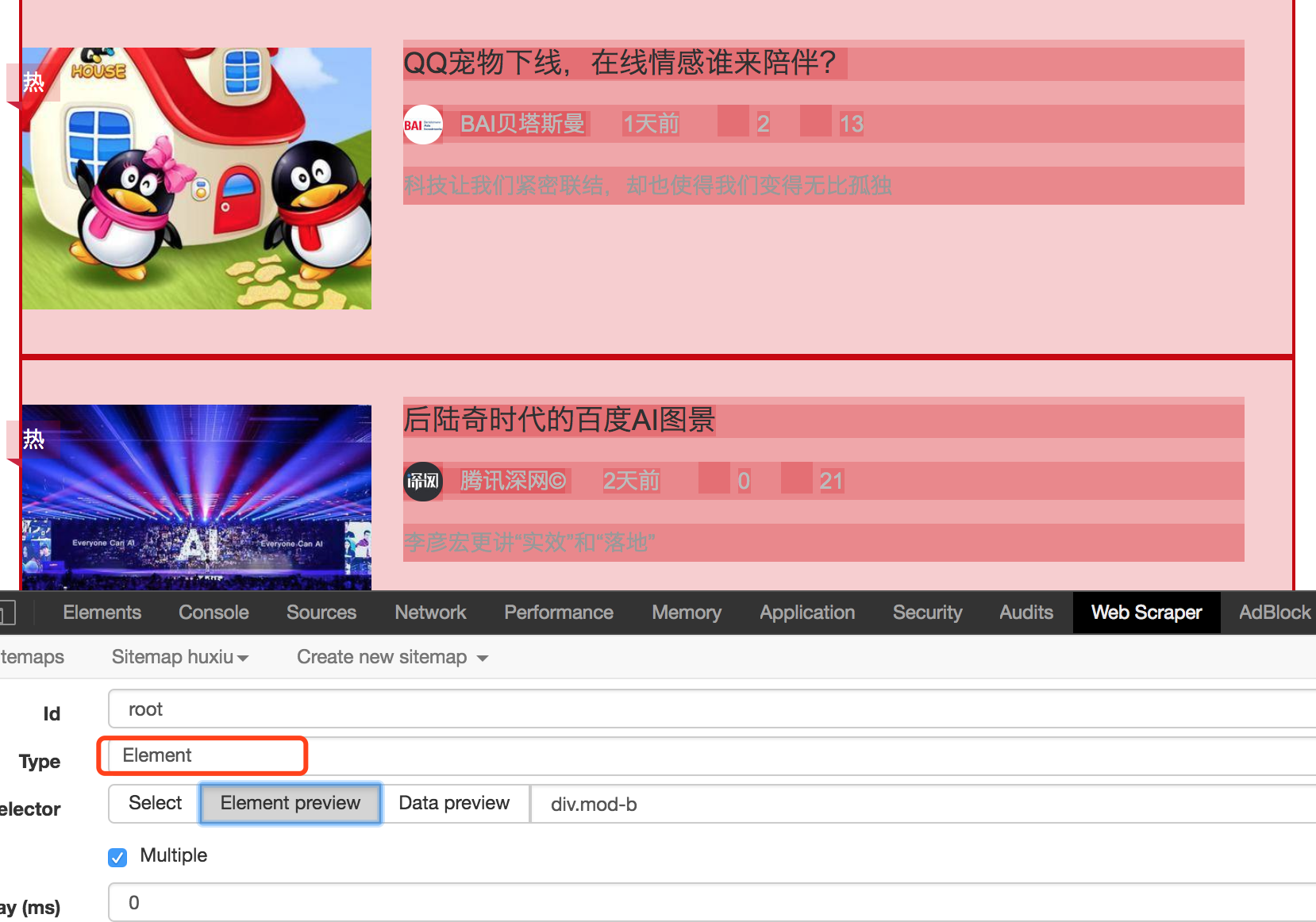
3、输入 Id,Type 选择为 Element,点击 Select 在页面中选择列表区域,并勾选 Multiple ,保存。最后预览效果如下:
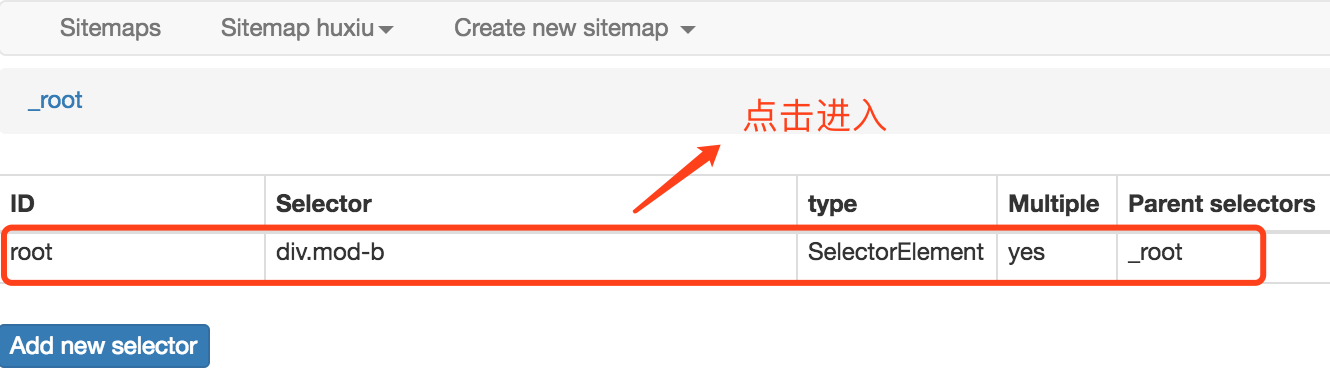
4、回到刚刚创建的 root selector,点击进入子 selector 页面,添加子 selector。
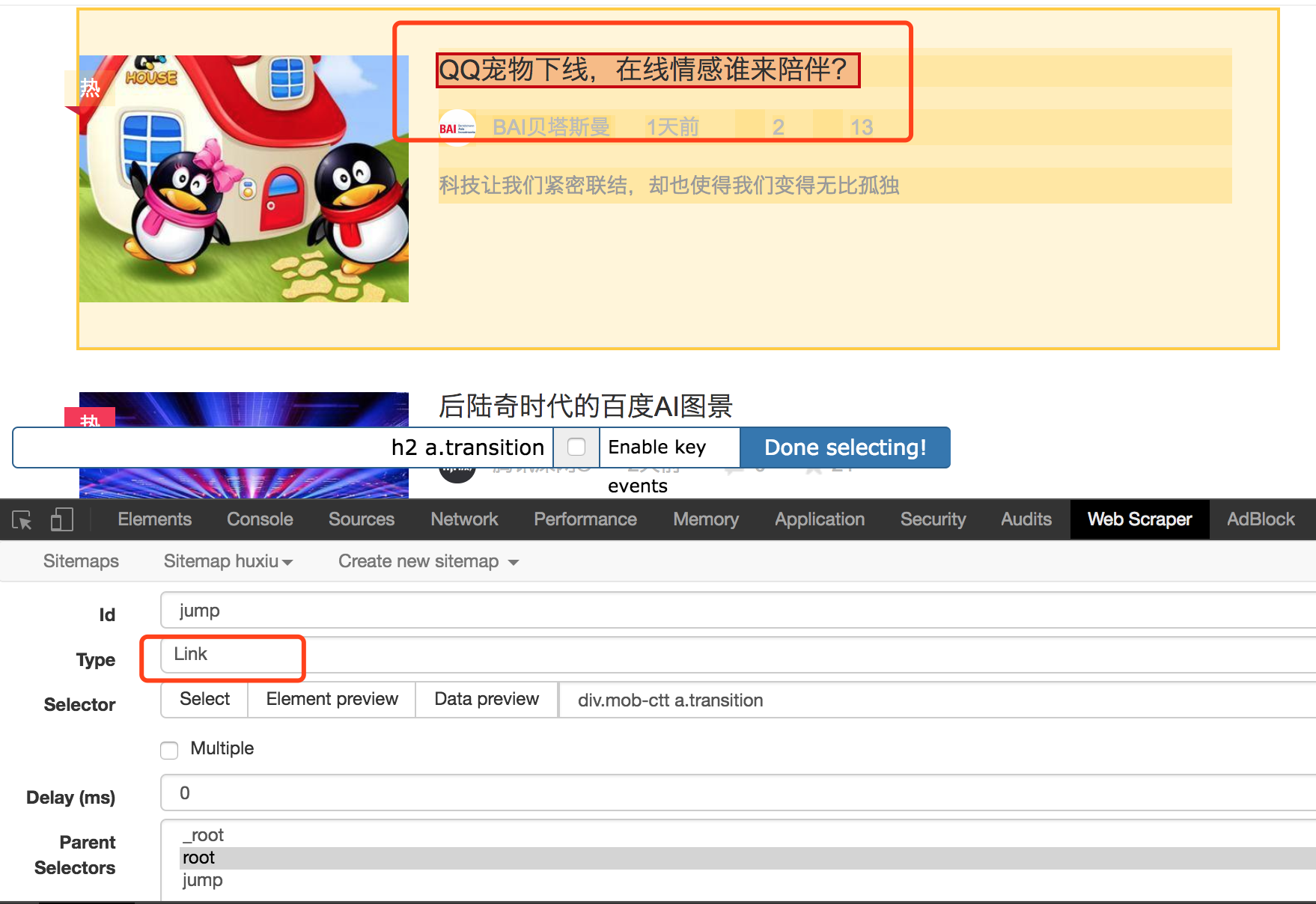
5、进入子 selector 页面后,点击 Add new selector,这一步是为了加一个跳转 selector ,为之后到详情页面搭个桥。依然是填写 Id,Type 选择为 Link 类型,点击 selector ,选择点击跳转的链接,这里就是标题,之后预览效果如下:
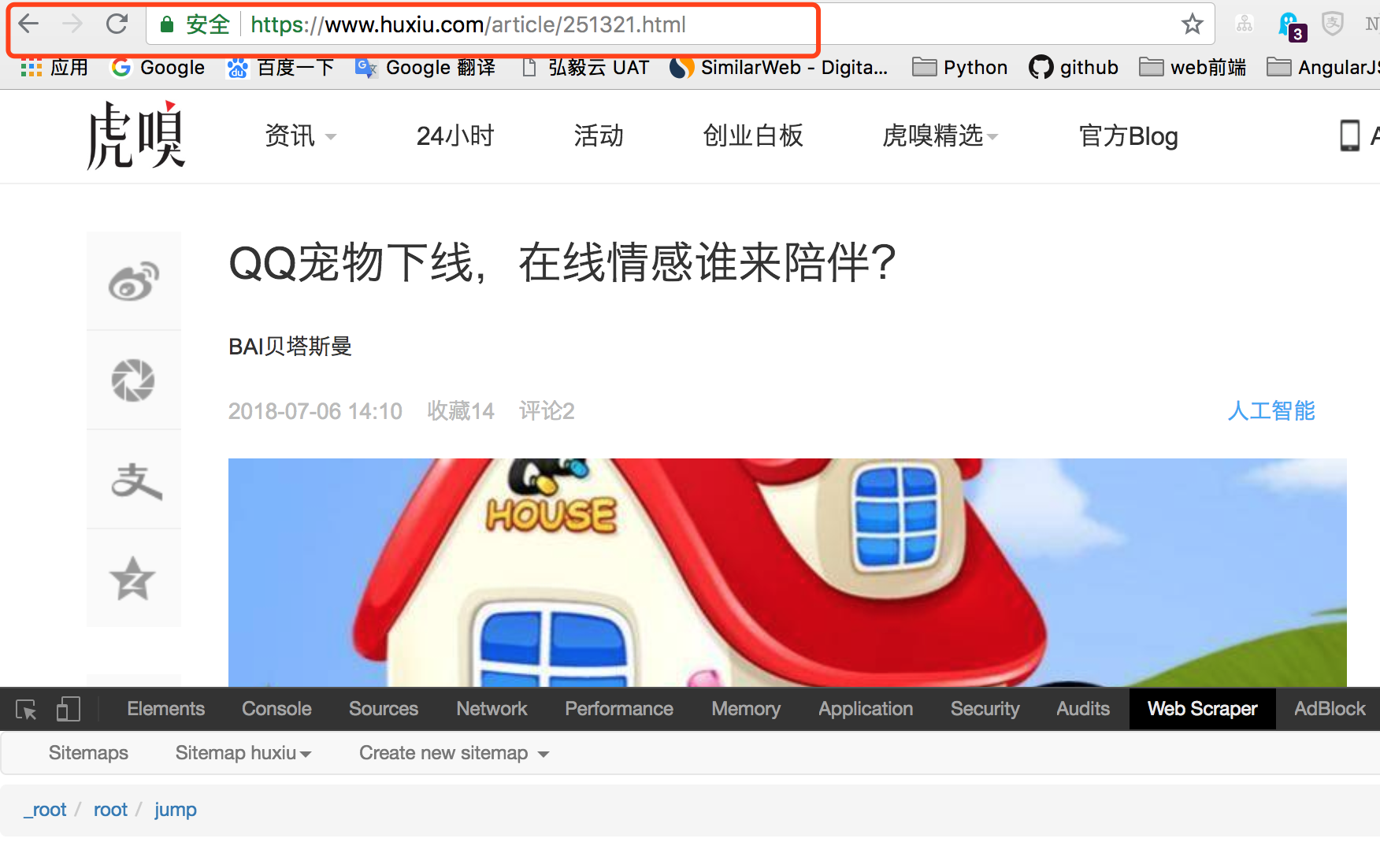
6、这一步完成后,下面就要到详情页选择我们需要的内容了。点击刚刚创建的 jump 跳转 selector,点击进入它的下一级 selector 界面。这一步好多同学不知道怎么操作了,好多同学也就卡在了这一步,其实很简单。就在当前页面,把地址栏的地址变为任意一个详情页的地址。
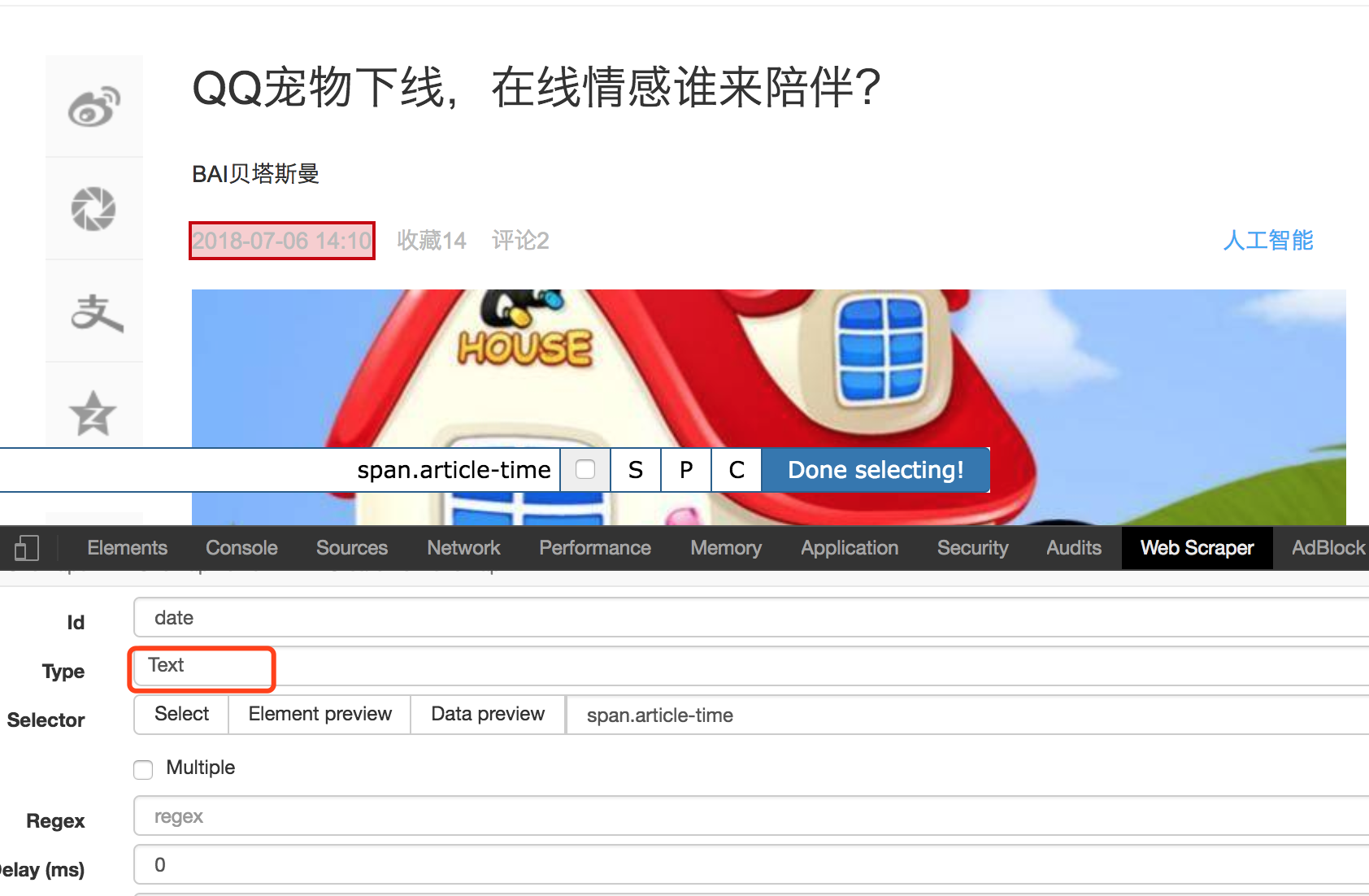
7、继续 Add new selector ,输入Id,类型选择 text 即可,点击 select ,选择日期部分,最后保存。如果需要其他信息,依次添加 selector 即可。
8、最后运行,抓出来的结果是这样的。










 支付宝打赏
支付宝打赏  微信打赏
微信打赏
评论