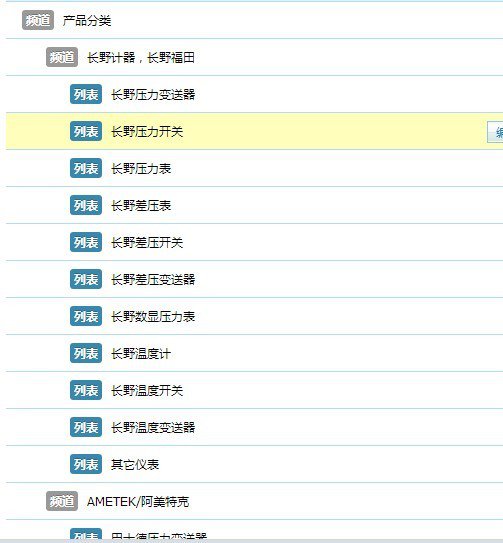
TW2.0产品分类获取子分类(频道下频道的产品分类)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
{block:category type="child" cid="2" mid="3"}
<div class="c2_l b1_top">
<div class="b1_tit">
<div class="ct_p"></div>
<div class="ct_c">产品分类</div>
<div class="ct_n"></div>
<a class="more" href="{$datak[cate_url]}">更多</a>
</div>
<div class="b1_cont catalog">
{loop:$data $v}
<div class="fenlei">
<p>
<a href="{$v[url]}" target="_blank" title="{$v[name]}"><strong>{$v[name]}</strong></a>
</p>
<ul>
{php}global $run;$check_is_son=$run->category->check_is_son($v[upid]);if($check_is_son){$arr=$run->category->get_cids_by_upid($v[cid],3);$tmp=$run->category->get_category_db();foreach($arr as $key=>$value){$cname=$tmp[$key]['name'];$curl=$run->category->category_url($tmp[$key]['cid'],$tmp[$key]['alias']);echo '<li><a href='.$curl.'>'.$cname.'</a></li>';}}else{echo "<li>暂无分类!</li>";}{/php}
</ul>
<div class="c_b"></div>
</div>
{/loop}
</div>
</div>
{/block}
|
|
1
2
3
4
5
6
7
|
.catalog .fenlei {
width: 255px;
float: left;
color: #666666;
line-height: 20px;
padding: 6px 10px;
}
|


 支付宝打赏
支付宝打赏  微信打赏
微信打赏
评论