官网地址:https://files.photo.gallery/
demo预览站:https://files.photo.gallery/demo/
设置说明:https://forum.photo.gallery/viewtopic.php?f=66&t=9964
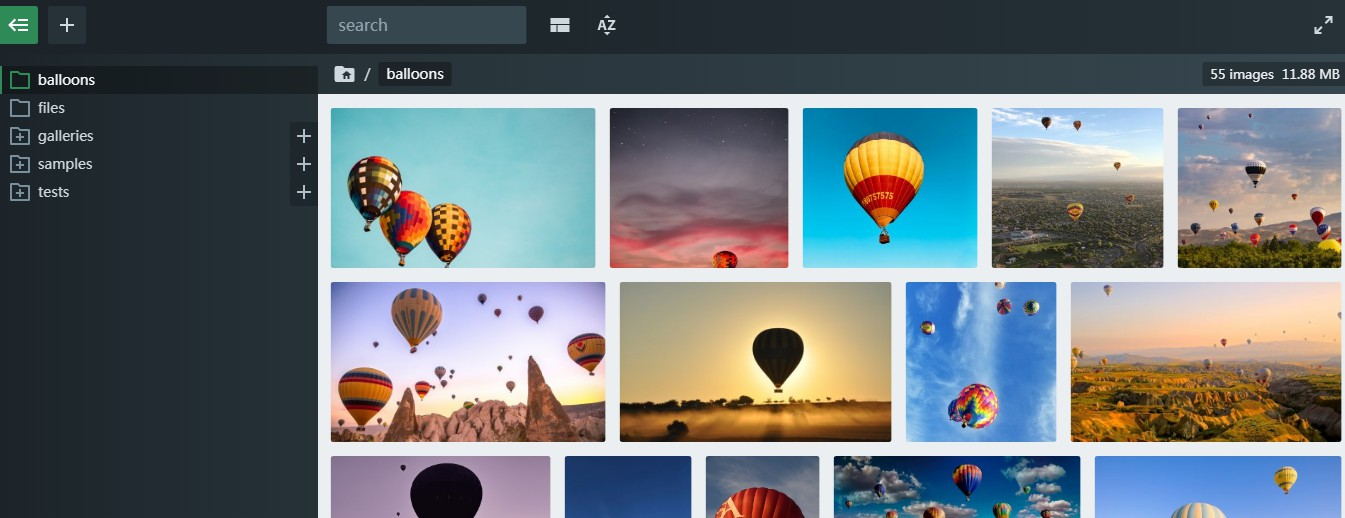
什么是Files?
Files 是一个单文件 PHP 应用程序,可以放入服务器上的任何目录,立即创建文件和文件夹库。它支持所有文件类型,并允许您预览图像、视频、音频和代码。
单个文件。只需将其放入服务器上的任何目录即可。
实时搜索和排序文件。
可以实时切换的高级列表和画廊布局。
预览照片的 IPTC、EXIF 和 GPS 地图。
使用缓存机制和 CDN 快速加载。
高级树菜单导航显示整个目录结构。
用于查看和编辑代码格式的漂亮代码荧光笔。
可选登录以保护访问。
上传、移动、复制和删除文件*即将推出!
使用示例
立即创建所有文件和文件夹的图库。无需设置。
预览图像、视频、音频和代码。
与客户、朋友或家人共享文件和图像。
在您的网站上用作简单而美丽且现代的画廊。
预览照片的 IPTC、EXIF、GPS、尺寸和大小。
直接在您的服务器上管理文件和文件夹。即将推出!
比使用 FTP 更快、更舒适!
演示的
主要演示
以访客身份登录:访客。
图像的模式而不是弹出窗口强调元。
在不调整图像大小的情况下禁用用于灯光布局的图像。
禁用菜单允许您直接导航文件夹。
预加载所有数据,以便即时进行文件夹导航。
没有子文件夹的单个目录。
要求
任何具有PHP 5.5或更高版本的Web 服务器。需要扩展GD和mbstring。
Files 应用程序适用于所有现代浏览器 Chrome、Firefox、Safari、Opera和Edge,以及几乎所有移动设备。文件应用程序在 Internet Explorer 中不起作用。
尽管 Files 应用程序是在本地加载文件的单个文件,但它仍然需要互联网连接才能加载从 CDN jsdelivr.com加载的 Javascript 。
下载
只需下载index.php,将其放入任何目录并从浏览器查看。
您可以将文件重命名为任何您想要的名称,例如“myfiles.php”。
对于高级配置,在任何编辑器和编辑选项中打开 index.php。
如需支持,请使用 photo.gallery文件论坛。
主要程序下载:https://cdn.jsdelivr.net/npm/files.photo.gallery/index.php
离线资源下载:https://cdn.jsdelivr.net/npm/files.photo.gallery@0.7.0/_files/assets/assets.zip
————————————————————————————————————————
文摘一:破解(旧版本,疑失效)
files.photo.gallery破解,支持任意版本
复制下方代码在它加载的外部js文件之前找个地方直接粘贴就行了(搜索var CodeMirror = {};,放其后面即可)
语言包会自动修改成最新版本的,无需担心
!function(){const t=window.XMLHttpRequest;window.XMLHttpRequest=function(){const e=new t;return e.open=function(n,o,s,p,l){"GET"===n&&o.startsWith("<?php echo config::$assets ?>files.photo.gallery@")&&o.endsWith("/lang/zh.json")&&(arguments[1]=arguments[1].replace(/@[0-9\.]+\/lang/,"@latest/lang")),"POST"===n&&o.includes("auth.photo.gallery")&&(e.send=function(e){t.prototype.send.apply(this,["app=2&host=demo.files.gallery"])}),t.prototype.open.apply(this,arguments)},e}}();jsdelivr加载慢的可以找个镜像,把config里的assets值改了就行了
格式:https://cdn.jsdelivr.net/npm/
文摘二:破解
Files Photo Gallery是完全开源的,免费版和授权版一致,没有任何区别
只是免费版每次会弹出授权窗口,点击一下No thanks!即可关闭。
如果不想每次都点击一下No thanks!破解方法有两种,一是JS本地化,二是JS网络化,推荐使用JS网络化会更加方便快捷。
JS本地化:
打开index.php找到代码:<script src="<?php echo config::$assets ?>js/files.js"></script>
将其替换为:<script src="js/files.js"></script>
再在同目录新建名为js的文件夹,然后下载files.js文件放置在其中即可;
files.js文件下载地址:https://cdn.jsdelivr.net/gh/sunpma/cdn/other/files.js
JS网络化:
打开index.php找到代码:<script src="<?php echo config::$assets ?>js/files.js"></script>
将其替换为如下代码即可:
<script src="https://cdn.jsdelivr.net/gh/sunpma/cdn/other/files.js"></script>
文摘三:破解
或直接将原index.php代码中files.photo.gallery替换成files.gallery或files.photo
破解方法,删除files.js许可弹窗代码
;const e=`files:${O("bmVk")}`,......W.toggle(!1,"Error")})}))}文摘四:去弹
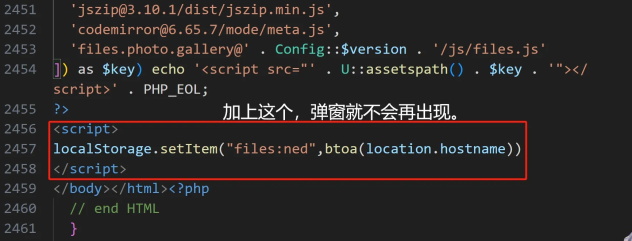
<script>
// 将当前页面的主机名(hostname)转换为Base64编码字符串
const encodedHostname = btoa(location.hostname);
// 在浏览器的 localStorage 中设置一个名为 "files:ned" 的项目
// 其值为上面得到的 Base64 编码后的主机名
localStorage.setItem("files:ned", encodedHostname);
</script>文摘五:解决不能使用中文文件名或中文目录
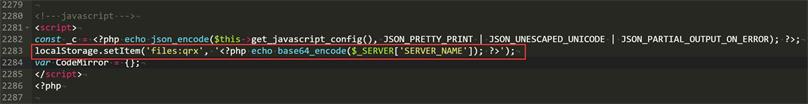
搜索:var CodeMirror = {}; 并在那行代码的上面加一行代码就行了
localStorage.setItem('files:qrx', '<?php echo base64_encode($_SERVER['SERVER_NAME']); ?>');文摘六:去弹
搜索:var CodeMirror = {}; 并在那行代码的下面加一行代码就行了
!function(){const t=window.XMLHttpRequest;window.XMLHttpRequest=function(){const e=new t;return e.open=function(n,o,s,p,l){"GET"===n&&o.startsWith("<?php echo config::$version ?>files.photo.gallery@")&&o.endsWith("/lang/zh.json")&&(arguments[1]=arguments[1].replace(/@[0-9\.]+\/lang/,"@latest/lang")),"POST"===n&&o.includes("auth.photo.gallery")&&(e.send=function(e){t.prototype.send.apply(this,["app=2&host=demo.files.gallery"])}),t.prototype.open.apply(this,arguments)},e}}();


 支付宝打赏
支付宝打赏  微信打赏
微信打赏
评论
访客
回复最新版弹窗貌似去除不了
访客
回复用那个版本了
访客
回复看看最新版是多少